-
Posts
23 -
Joined
-
Last visited
-
Days Won
6
Content Type
Profiles
Pokédex
Portal
Technical Documentation
Pages
Tutorials
Forums
Events
Downloads
Gallery
Blogs
Everything posted by Pako96
-
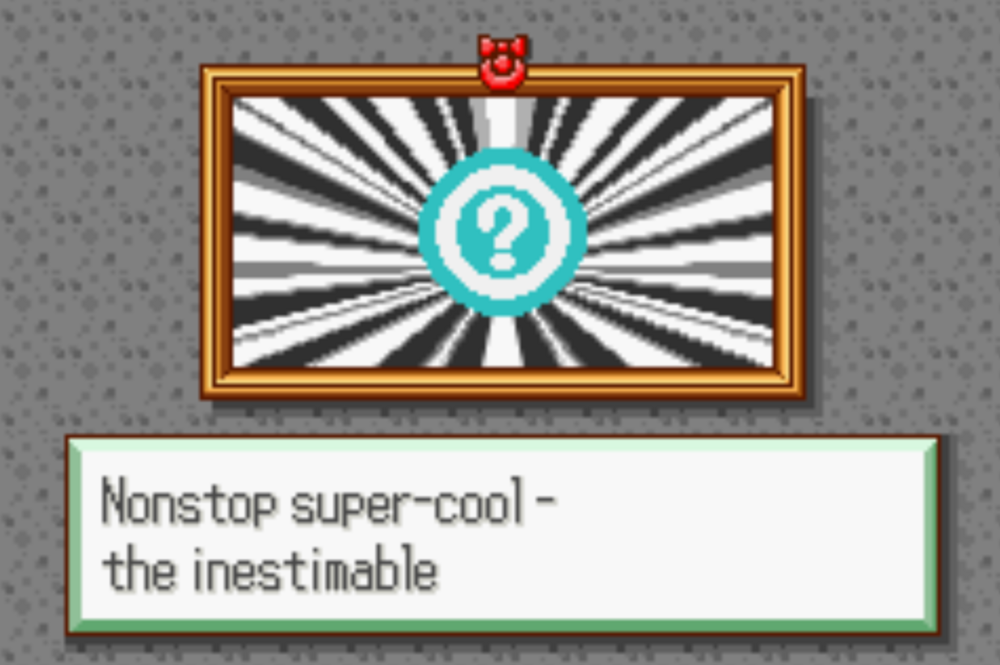
Hi everybody, as title says I was trying to read and optionally manipulate the data of Lilycove Paintings, hoping to make a plugin or making a pull request to PkHex. I manged to read correctly the Pokémon data and I can also enable the flags of the various paintings and edit their subjects. Here is a custom painting of my Swampert that I injected: The problem is, since I started experimenting, that whenever I try to undo my changes and remove a Painting, even zeroing the painting data and desabling the corresponding flag, the painting remains as a Cool stat master with the Unknown sprite: It would possibly be a bug in my code or there are other flags I don't know about. Anyhow I leave here the link to the commit and to my github fork: https://github.com/kwsch/PKHeX/commit/4669b68d58c7def311425d56fa2d90faf5af598d https://github.com/pasqualenardiello/PKHeX Feel free to make and submit every change you whish, I just wish to know why this strange thing happens.
-
Here you go. Removed the additional 16 bytes footer and now it loads on both PkHex and emulators. Be sure to fiddle with GBxCart settings in order to not add trash bytes when backing up save files. Pokemon - Emerald Version (USA, Europe).sav
-
Hi there, as of today, PkHex has been updated with the complete fashion blocks by its other awesome researchers. These include all fashion from the base game and the 2 DLCs, alongside fashion items distributed via PokePortal up til' now. So you can just use the Fashion Unlock button in the Trainer Info Tab in PkHex.
-

pokemon scarlet, anyway to activate the mistery gift with pkhex?
Pako96 replied to brynhildr's topic in Miscellaneous Help
Just inject the mythical pecha berry in your key items pocket via PkHex, then interact with the Pecharunt plushie at Peachy's in Mossui Town. Keep in mind that, if you haven't completed the story of the main campaign and also the one of both DLCs, along with having cleared the Academy tournament at least one time, the event will not trigger. -
Sorry, nope. You can effectively switch Koraidon to Miraidon (or any other Pokemon) when putting it in battle form, but the ride mount is hard coded in the game version.
-

Fix old semi-corrupted Ruby savefile
Pako96 replied to Dittoiscool's topic in Saves - Files and Requests
The file you uploaded is half the size of a normal one, so I put up a save file with the correct size, using yours as a base, and the data of a save in my possession for Hall of Fame and Mystery Gift. If you wish to keep playing with this save file, make sure you’re playing on a game that saves properly, and that your emulator also saves the sizes correctly. (Some bad settings/bad games can shrink the save to 64kb, sacrificing the backup portion and the HoF data. Also renders then not readable on PKHeX nor able to transfer to other games) try.sav -
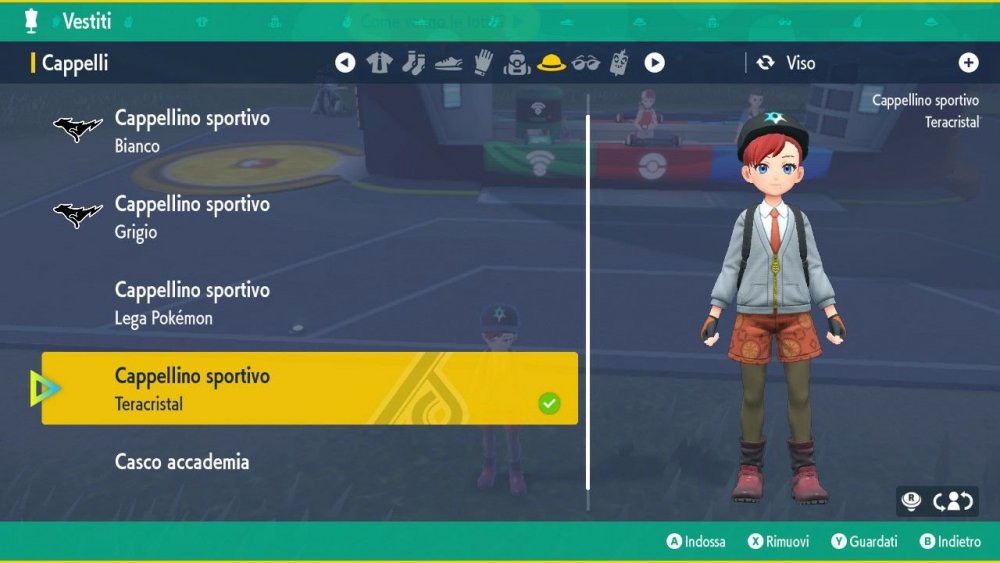
Hi Prejie. The problem is that uniforms, unlike other clothing options, have different internal IDs according to your character's gender. Using clothing cheats in recent PkHex should add the missing uniforms for the updated gender, but wouldn't remove the wrong ones, so, according to the swap you made, you should edit the block named KFashionUnlockedClothing and remove the values for the wrong gender and add the correct ones. The following are female ids: Base uniforms: 581B, 591B, 5A1B, 5B1B Preorder uniforms: 601B, 611B, 621B, 631B Kitakami kimonos: 691B, 6B1B, 6D1B, 6F1B Unreleased tracksuit: 711B These are for males: Base uniforms: 5C1B, 5D1B, 5E1B, 5F1B Preorder uniforms: 641B, 651B, 661B, 671B Kitakami kimonos: 681B, 6A1B, 6C1B, 6E1B Unreleased tracksuit: 701B Keep in mind that, while this fix seems to be working (for what I observed), it's always dangerous in recent games to edit sensitive things like player gender, because there could still be a number of undocumented flags in the save structure depending on fundamental and manipulated data. Good luck!
-
Here you go In the future, try to set manually the save size in DesMume to 512 kb, since the other 512 kb were all garbage data to fill the 1Mb ratio. test.sav
-
UPDATE 2 IDs 3000 and 4000 seem to not correspond to anything, all the others unlock a clickable option to remove that specific kind of clothing (e.g. no hat, no glasses etc...), which can be done normally by pressing X. The interesting fact is that ID 3001 corresponds to 'no bag', which technically can't be removed by pressing X, but that's probably the hidden way the game lets you move around in the prologue, before Clavel tells you to get dressed for the academy.
-
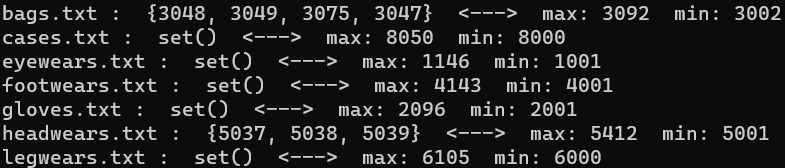
UPDATE Here is the Hex for the Ultraball Canvas backpack: E90B (3049 as UInt16). Furthermore, I did some digging in my spare time and created a little script to check the minimum and maximum values of the intervals represented by the various fashion groups in the base game, and annotate in a set() the missing IDs (expressed as UInt16). Here's what I found: Now, doing the conversion in Hex, we see that all the missing bags in the base game have been mapped, since 3075 is the ID of the floral bag and the others from 3047 to 3049 are the IDs of poké/mega/ultraball backpack (all of them are present in special.txt in the previous reply). The interesting thing resides in the headwears, where , if we exclude the values 5037 and 5038, which are the League and Star sporty cap (also present in special.txt), there is still an additional value of 5039 (AF13 in Hex) which corresponds to a 'Terastal Sporty Cap': Which could be the next Portal Event. Keep in mind that injecting this hat could result in unexpected online consequences, if not ban itself, since it hasn't been released yet. Another interesting thing would be reasearching values under the minimum of some categories, given that some of them report as min value x001 (3002 for bags) instead of x000 like some others. I'll make another reply in case of other discoveries.
-
These are taken from a female save, but I cross referenced with another male save in my possession and didn't find differences in the blocks I linked. The only differences were in the uniform blocks, but I didn't share the base uniform block because it woul be useless, and the one of the preorder DLC are documented in the .txt by gender
-
Hi everybody. Recently I switched my reasearch on fashion blocks in Scarlet and Violet, even if it can be considered low priority (since trainer personalization in Gen 9 is kinda underwhelming compared to Gen 8-7). Anyway yesterday I dumped the full blocks with all purchasable clothing options and created a .txt file containing the ids of special Items not purchasable in base games (league-team star hats, past gen saves phone cases, all fashion items in the DLCs preorder pack and the PokePortal gifts up till now). I already made some modifications to my fork of PkHex for the data I retrieved and built the injector. When my current pull request regarding Trainer Photo visualization will be (hopefully) merged, I'll make a new one for revamped fashion injection. Up until then I share here the blocks and the .txt in case somebody wants to do further research or just inject them. legwears.bin cases.bin special.txt bags.bin eyewears.bin footwears.bin gloves.bin headwears.bin
-
Here you go. I also made a pull request on your GitHub with a variation to improve light imgdec(1).py
-
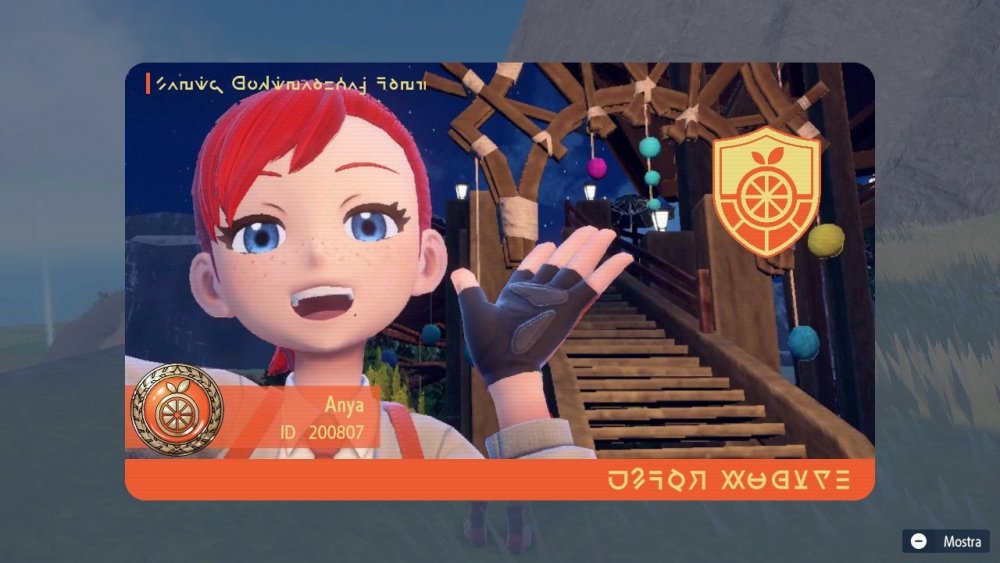
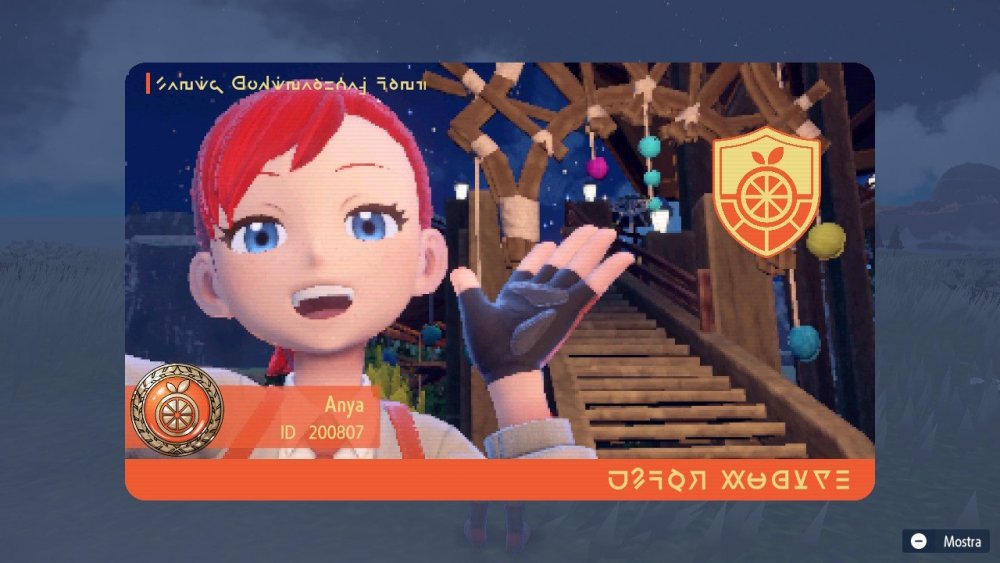
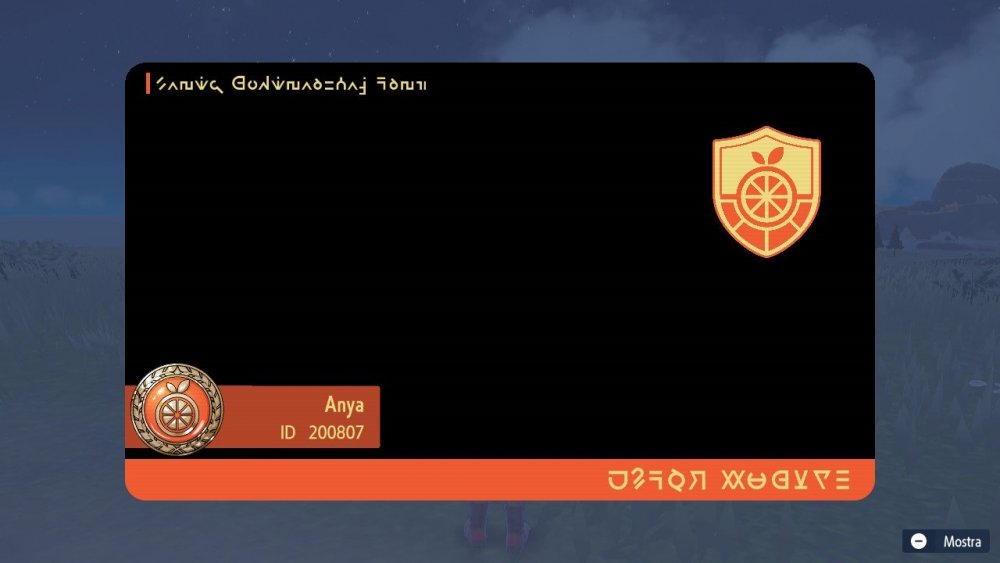
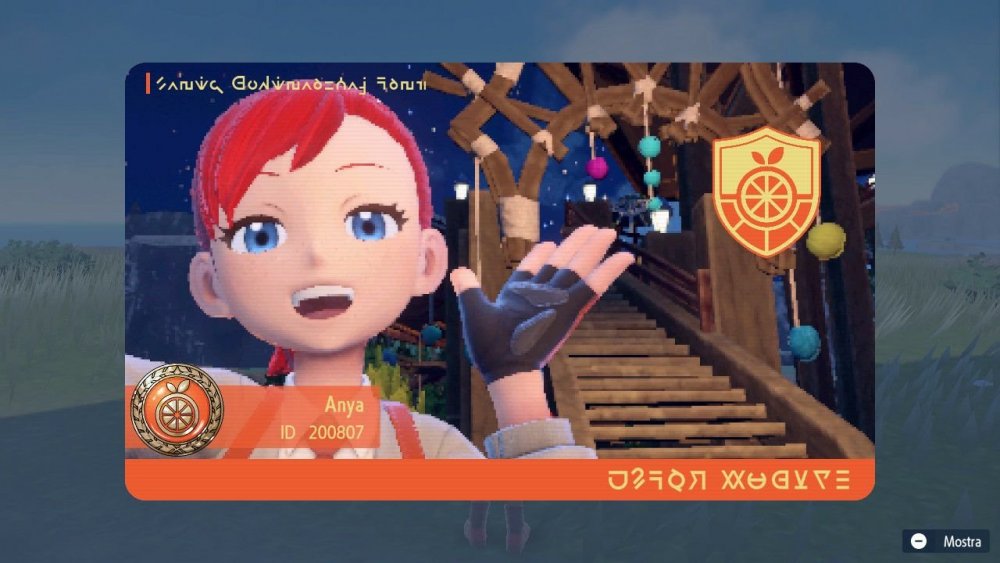
Probably last update I kept experimenting and I made some acceptable results, even if nothing is to be taken for sure since the true algorithm will never be released to the pubilc. The original image: The new experiment: it was obatained as it follows: save the light image and the dark image, save also the light mask and the dark mask and make a third mask with bitwise pixel by pixel OR of the two original masks (the mask have to be read as grayscale images, normalizing the value of each pixel between 0 - 255). Then for each pixel of the 2 initial images we do alpha blending taking as alpha the corrisponding pixel value of the or mask. So for the 3 channels we'll have the following: #assuming r,g,b as the three channels and the two images expressed as a list of tuples (r,g,b), where each tuple is a pixel, the lists are named lightIM and darkIM; in addition the mask is a list of values between 0-255 named mask. The final image is an empty list named finalIM for px in range(len(lightIM)): alpha = mask[px] newR = int(lightIM[px][0] * (1 - alpha) + darkIM[px][0] * alpha) newG = int(lightIM[px][1] * (1 - alpha) + darkIM[px][1] * alpha) newB = int(lightIM[px][2] * (1 - alpha) + darkIM[px][2] * alpha) finalIM.append((newR,newG,newB)) image = Image.new("RGB", (int(width/4), int(height/4))) image.putdata(finalIM) image.save("final.png") Obtaining these: The old algebrical pixel by pixel average: As you can see they look pretty similar, with the new experiment being a little smoother, but maybe the overworld light isn't completely correct. Anyway I leave this here in order to be reasearched further by whoever wants to give a try or implement it in any form. I'll stop for some time on this topic, but I'll still keep an eye when I'd be able to.
-
Single blocks display First two bytes constitute the basic low res image Other two bytes for the dark image aren't shown with the first two bytes black, so it's possible that a logic AND is performed between the first two groups of bytes The two masks perfectly overlap in the image I put in the previous reply, furthermore it's very likely they need to be read as greyscale since they are both black and white. Also they are probably there as alpha channel balancing to make the original image look smoother EDIT: I can nearly confirm that light image and dark image have to be alpha blended to make the final image. With this logic is explainable why performing statisthical mean pixel by pixel works, since it represents an alpha blending with alpha fixed at 0.5. Now it needs to be understood how to apply the composite mask for blending. My guess was performing arithmetically the alpha blending pixel by pixel using as alpha the luminance intensity of the corrisponding pixel in the mask. Another way could be computing a fixed alpha as number of white pixels / number ot total pixels in the mask.
-
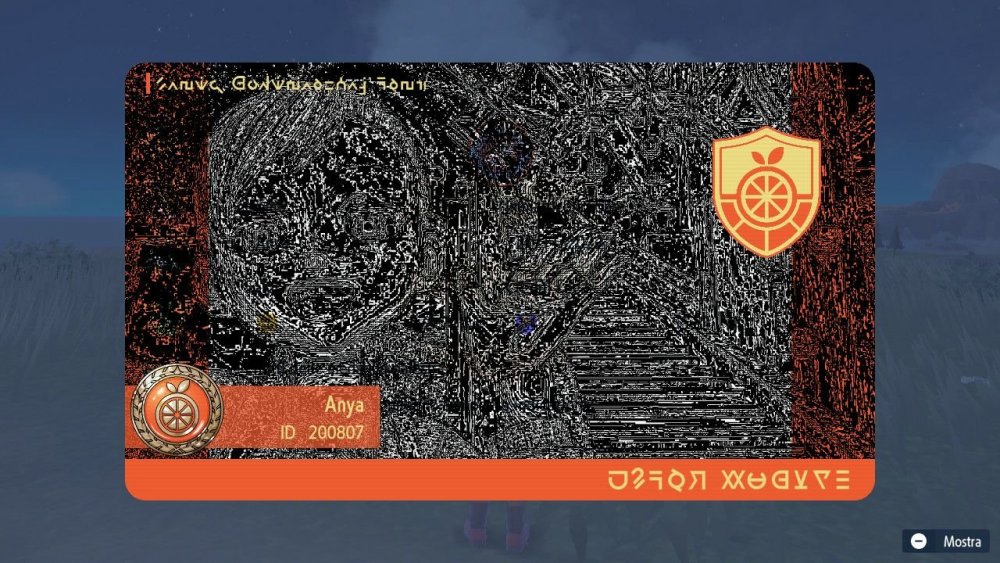
Other source material I truncated the photo block to see how the game directly interprets the various components. First one is the normal photo Second one is photo without masks (just bytes 0-1-2-3), and looks pixelated/low res Third one is photo with only masks (bytes 4-5-6-7), could be a XOR between the two masks
-
Appearently computing the mean between the first two images (for each pixel of the 2 images: (pxIM1 + pxIM2) // 2) gives good results. Still figuring out what the last 2 images do. Also, given the values in the resolution blocks, I started to think that it could be a custom algorithm for subsampling. News will follow.
-
OTHER UPDATE While foohyfooh updates his plugin with the injector, I did some additional research on the images and found out that if you strip each 8 bytes sequence in 4 subsequences of 2 bytes and put them together accordingly you get 4 different masks. Bytes 0-1 of each pixel give the low res image in light mode, bytes 2-3 give low res dark mode, 4-5 and 6-7 give a sort of segmentation of the previous interpretations. I am conducting experiments on how to blend them together. If somebody is interested and skilled in image manipulation, don't hesitate to reply or cantact me.
-
UPDATE I still haven't figured out what the other bytes do, but I can confirm that replacing them with 00 padding doesn't create any new problems. So, I edited a bit the script and now you can create your custom .bin for trainer photo/icon with any image you like. It's still unpolished, and it's hardcoded to picture sizes i deem 'safe' (for some reason the actual images may be smaller than the values registered in the dims blocks). Of course the .bin produced must override the corrisponding old block via PkHex, and the other blocks (width, height, size) must be overwritten with values i put in the comments inside the script. Still needs work, but it's getting fun. Of course, you are still free to make any change you wish and rework the script as you please (like how foohyfooh did and may still do, if he wishes to incorporate the new changes for an eventual injector) I attach an irl photo I took as proof, putting the trainer from PBR as background imgdec2.py
-
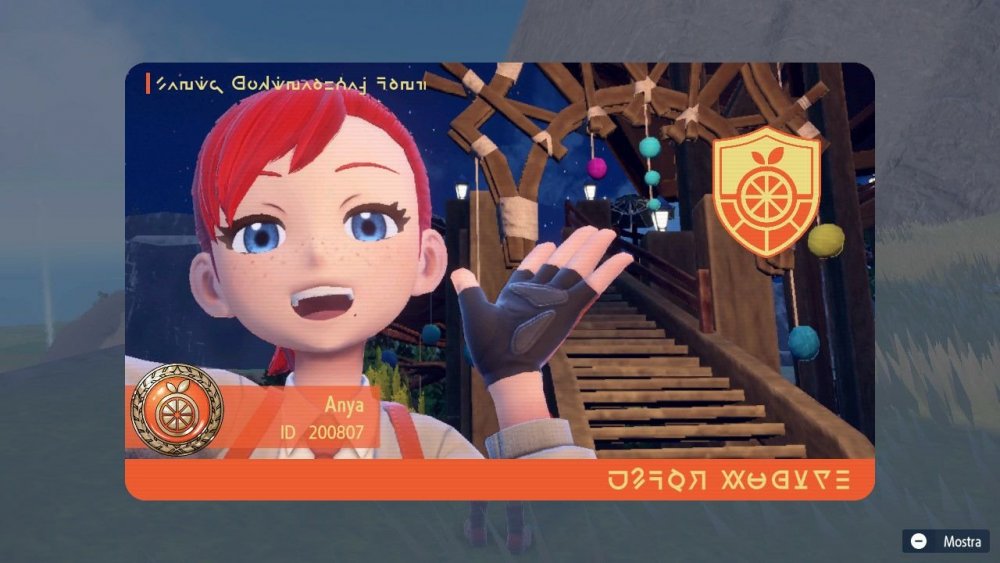
Hi everybody. In my free time I decided to do some little research on the format in which trainer photo/icon are saved in S/V. After some trials and errors, I descovered that each pixel is represented by a sequence of 8 bytes, of which the first 2 represent colors in BGR 565 encoding and the third is some sort of Alpha channel transparency. I'm currently not aware of the purpose of the other bytes, since editing them didn't bring any noticeable change. Then, thanks to this recent commit , I was able to get the correct size and aspect ratio for the images, and I assembled a little python script that I'm attaching to this post. It is pretty simple to use, just open the save block editor in PkHex, save the image block you desire to see, check the corrisponding values for width - lenght - size (take for reference the previous link until PkHex doesn't get an official update), finally run the script. For example, if we want to save the current profile picture: export the block at 0x14C5A101 as 'picture.bin' check the width at 0xFEAA87DA, e.g. 1440 check the height at 0x5361CEB5, e.g. 832 check size at 0x1E505002, e.g. 599040 let's save the output as 'current.png' The code in the terminal, after changing directory to the one in which we find both picture.bin and imgdec.py, will be: python imgdec.py picture.bin 1440 832 599040 -o current.png In the future I'll try to understand better the other bytes of the encoding and maybe build a little editor/injector for custom images. Of course you are free to make any change you want, and if you want to share new ideas let me know in the replies! Alongside the script I also attach some example output images from my saves. imgdec.py
-
Hello everyone, this is my first post, even if I have been using PkHex and following the Research forum for quite some years (by the way, shoutout to the entire community, you really are all amazing). So, as teased in the title, I decided to experiment a bit with save swapping, so I took an old Violet save file, edited the game version to Scarlet, changed OT name, TID and SID. I also changed some key items (like Miraidon -> Koraidon ball), and swapped the dragon mount itself with no issues in both exploration and battle. Now what I noticed are 2 things: 1) (As expected) Both original trainer profile pictures are the ones from Violet, with violet background too. 2) (The unexpected one) Uniform is locked to Scarlet summer version. Even if I pick another 'season', the character model disappears and reappears as it shoul do, but the uniform remains unchanged. The odd part is that the game thinks to have applied a new uniform, as the green tick in the menu moves accordingly. Furthermore, Pkhex shows in Object* PlayerFashion a different uniform hex, but it doesn't change in the overworld. I even applied a saveblock from a clean Girl/Scarlet save and something even more interesting happened: the uniform changed (I put the winter one in the alt save for double check), but the glitch was still there, as every uniform counted as the winter one now. After closing and booting the game again, the uniform got back to the summer one only. Now, first I apologize for the long post, second I get that save swapping is not an easy task given the moltitude of save block data. I am just curious if something like this has happened to anyone and how it has to be solved, if there is a solution. Even understanding if it's related to version changing alone or also to the gender swap would be good. I attach the edited save file and the clean scarlet one (named aft). Thank you all for you attention! EDIT: removed attached save files to not violate the forums policy. Sorry to have checked so late!